カラムって何?

カラムでは、横幅を好きな分割にすることができます。
PC表示で、右と左に画像を並べたいな、右に写真・左に文章にしたいな。というときにも便利です。

カラム上にマウスをもっていくと(クリックしないで)「カラムを編集」という青いバーが出てきます。
そこをクリックすると、列を増やしたり、減らしたり、列の幅を変えたり(境界線を左右)することができます。

カラムを使いこなせるようになると、ぐっとホームページでの表現の幅も広がります。
カラムで一覧を作る
▶︎一覧をつくるときにカラムを利用することも
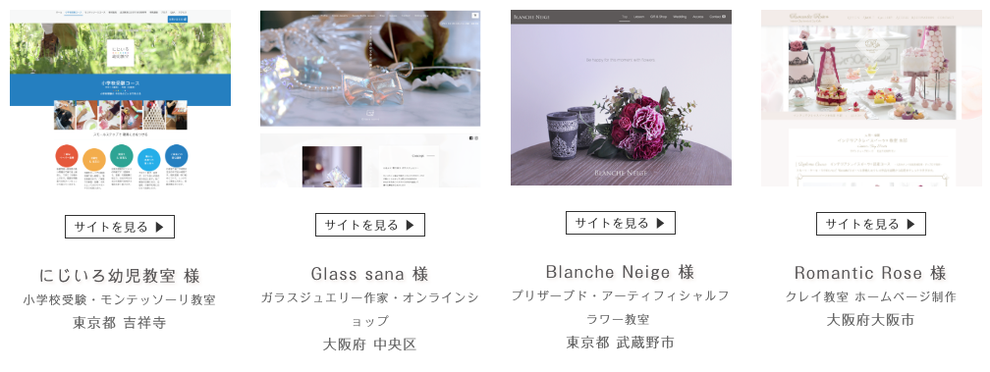
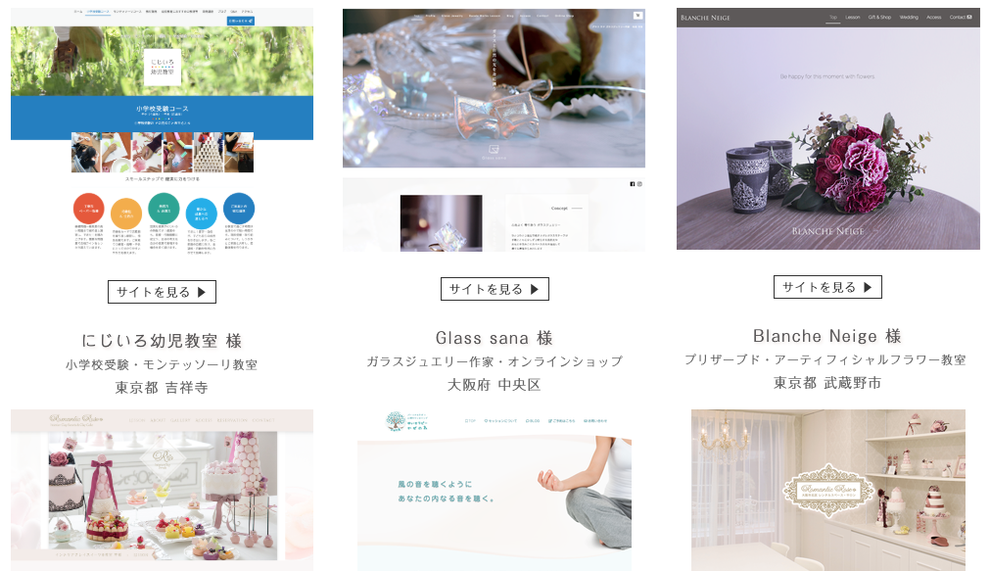
以下のように横3列にホームページ制作事例をお見せしている箇所があります。https://www.lyckstill.jp/web/jimdo-wix/design/
制作事例・商品一覧のようなものに使うこともあります。
今回はこの一覧としてカラムを利用するときについて、取り上げたいと思います。

問題は一覧の更新のとき!
▶︎新しいサイトを作り、新しく追加したい!となったときにどうする?
ホームページは日々更新するものです。新しいものは一番上の段、一番左に追加したいですよね。
そんなときの賢い?更新の仕方をご紹介します。
カラムにマウスを重ねると(クリックしない)「カラムを編集」という青いバーが出現します。

▶︎カラムを編集をクリック!
青い「カラムを編集」をクリックすると、カラム全体を選択することができます。

▶︎一旦、1列増やして4列にしましょう。
カラムを編集を押して、カラム全体が選択されると、カラム操作に関するボタンが出てきます。
左下「列を追加」を押して、4列にします。

▶︎一列お隣をコピーしてとりあえず空の列を埋める
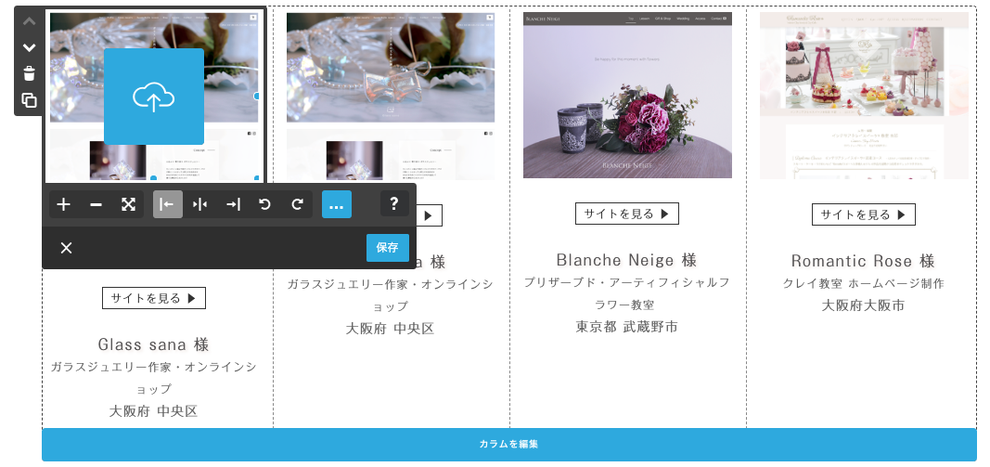
左側に1つ空の列ができました。右隣のこの例で言えば、「Glass sana」様のコンテンツ<画像><ボタン><文章>をそれぞれコピーした上で、左の空の列にドラッグ&ドロップで移動させます。
すると、下のような状態になります。

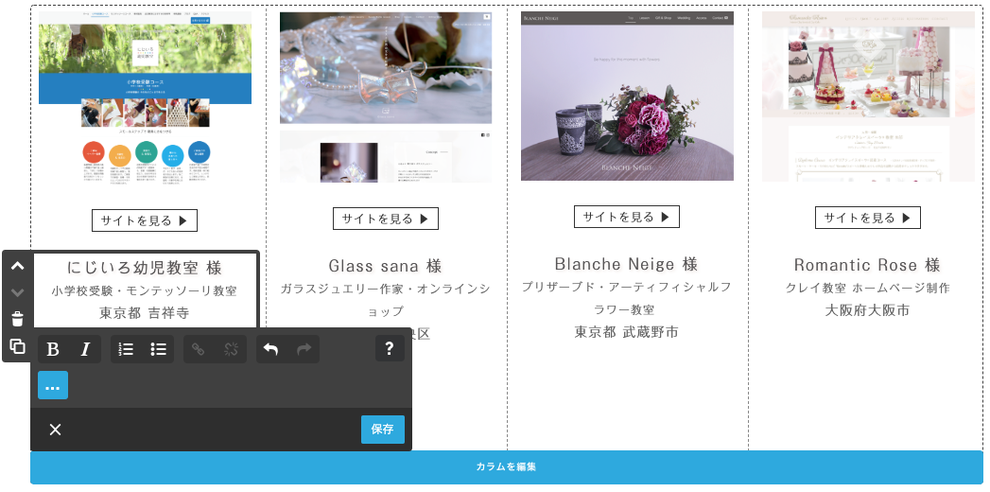
▶︎一番左の列の画像やリンクを更新しましょう。
一番左は、新しくできたサイト用につくったので、新しいサイトの画像や、ボタンリンク・テキストに更新します。

▶︎3列に戻すために、次のカラムを4列にしよう。
4列になりました。新しいリンクもはれました。が、3列で他のカラムは表示されているので、このカラムも3列にしたいですよね。
そうなると、右端の列にいる「Romantic Rose」様を次の行に移動させたいです。

▶︎次の行を4列にしよう。
列の追加については冒頭でやりましたね。忘れてしまった方はこちら。
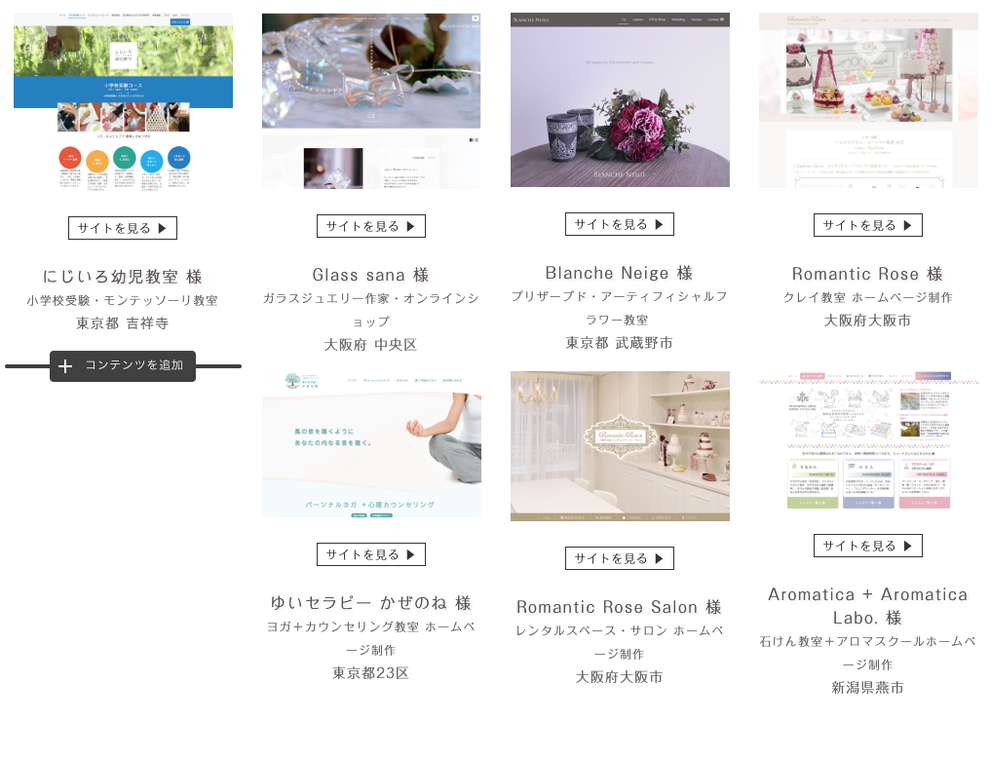
次のカラムの左端に列を追加します。

▶︎コンテンツをお引越し
移動させたいコンテンツをドラッグ&ドロップして、1段目の右端から、2段目の左端へお引越しさせました。
ドラッグ&ドロップとは、移動したいコンテンツをクリックしたまま、希望の位置に移動させ、希望の位置でクリックしている指を離す動作です。

▶︎1段目を3列に戻します。
1段目を4列から3列に戻します。「カラムを編集」から空の列をゴミ箱マーク(右下)で削除します。
ただし、削除は慎重に。どこが削除対象となっているのか、きちんと確認しながら行いましょう。

▶︎あとはところてん方式です。
あとはここまでの繰り返しで、4列になってしまった2段目についても同じ作業をしていきます。
3段目の左側に空の列を作成し4列に > 2段目の右端のコンテンツを3段目左端に移動 > 空になった2段目の右側の列を削除
と繰り返してください。

理屈がわかればあとは応用
▶︎読むと大変!でもやってみると簡単かも?
長いですねー説明。画像を交えるととても長くなってしまいます。でも理屈がわかれば簡単です。
そしてこちらをマスターすると、下の方にあるものを上にもってきたい!となった場合にも、応用が利きます。表示したいところに新しい列を追加し、押し出す場所をつくって、押し出すものを移動させればよいのです。
律儀に個々のコンテンツを1個ずつ右に右にとずらすような膨大な作業量は生まれません。
ぜひ挑戦してみてください。
カラムの使い方を発想の転換で楽に!はこちらから


